Today we explored sketching as a mode of prototyping during a short workshop conducted by Johannes.
What is Sketching?
A sketch is a rough design of what you want to present. It’s a pictorial representation of thoughts, images or a mental picture in your mind. It can be an idea or a concept. There’s also the concept of paper-prototyping. Sketching and Paper-prototyping utilize similar tools, such as pen&paper, Illustrator, Photoshop, Keynote, Arduino, Processing, and so on. However, paper-prototyping includes complex paper constructions as well.
What is paper-prototyping?

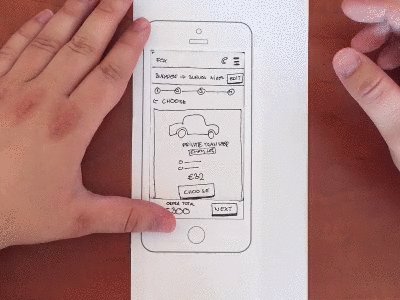
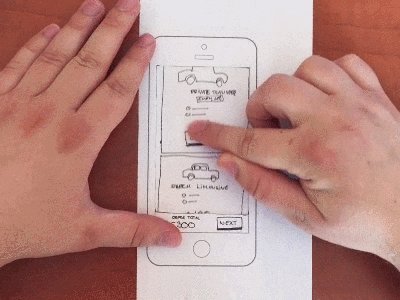
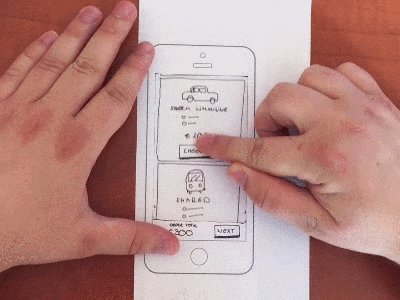
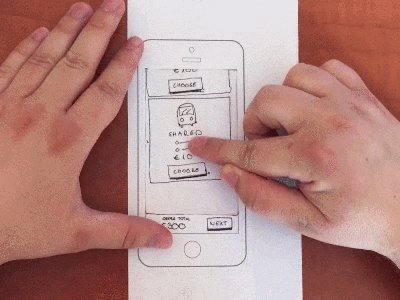
Paper Prototyping is a prototyping method in which paper models are used to simulate computer or web applications. After initial design, a paper prototype is drawn on plain or construction paper.This a lo-fi, cheap and easy method of prototyping, just like cardboard-prototyping.

Paper prototyping as a prototyping method relies on tangible objects for usability testing and functions under the assumption that the user will interact with the paper application as he or she would with a real application.
We were introduced to the method of paper-prototyping, but today the focus was on sketching only.

Sketches are an important part of the design and development process. Sketches help to convey ideas, demonstrate functionality, visualize user flow, and illustrate anything that requires human interaction. UX designers have to generate concepts, communicate ideas, map processes, or simply problem solve throughout each project they work on. The difficulty is always how to share these ideas with clients without using up too much time or money, or hiding away and working on a problem to find you’ve missed the core project objectives that your client was expecting. The best way to quickly, easily, and comprehensively communicate with both the team and the client is to share sketches throughout the whole project. Not only does this help articulate how one plans to tackle a problem, but by thinking out loud on paper, it allows everyone to see how ideas begin, evolve, and work towards the solution.

It’s important to iterate ideas during a design process, that’s why sketching is a handy form of prototyping.
Sketching Exercises
Exercise 1: Sketching Dieter Rams… upside down! (10 minutes)

Goal: Focus on shapes instead of objects. The purpose of the exercise is try to escape from trying to draw an actual portrait of a human but to perceive the portrait as a series of shapes and shadows. This help heighten observation skills.
Results:
Reflection:
Not quite an accurate sketch, is it? The proportions are completely off, since it was definitely a challenge to draw a face upside down. However, I felt that I was still trying to focus on drawing the figure and making it as realistic as possible, instead of perceiving the face as an oval, two small circles, a triangle, etc, I still sketched while thinking head, eyes, nose, lips… and so on. In the future I will consider letting myself go and perceive objects as shapes instead and see how the results will turn out.
Exercise 2: Five frames of your morning routine using star figures (2 minutes total)
Goal: Star figures > Stick figures. Johannes emphasizes that they can carry the same characteristics as stick figures but you can draw them as a foreground or a background as they afford overlapping each other. This is a simple exercise just to practice drawing star figures.
Results and Reflection:

Human figures are commonly used to sketch out the “user” in a specific environment or context. Therefore, it is important to learn how to draw human figures in the most simplified way possible. I definitely prefer star figures as well as it somewhat brings a sketch to life but not being messy scribbles and lines.





